Angular - Data Binding
Data binding is a way to put and push data from/to HTML. It is responsible for the communication between the typescript code (business logic) and the template (HTML). Then, data binding connects the templates and the components. It happens by interpolation, property and event binding.

From Angular.io
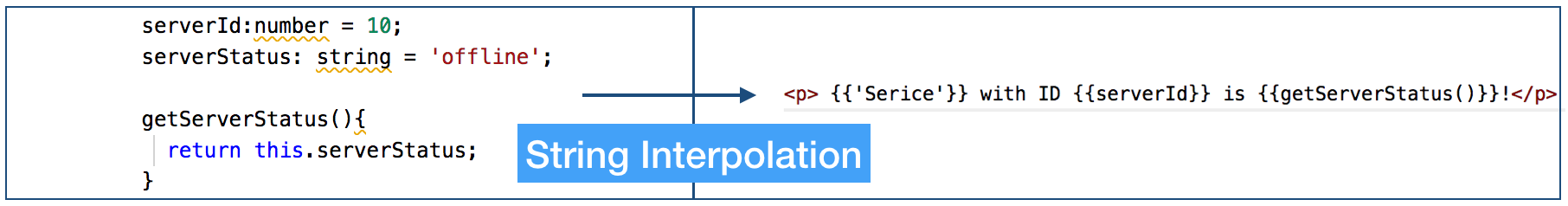
Interpolation
The expression to use the interpolation is the double curly ({ {data} }) used in the HTML file. Inside is added the property name declared in the component.ts.

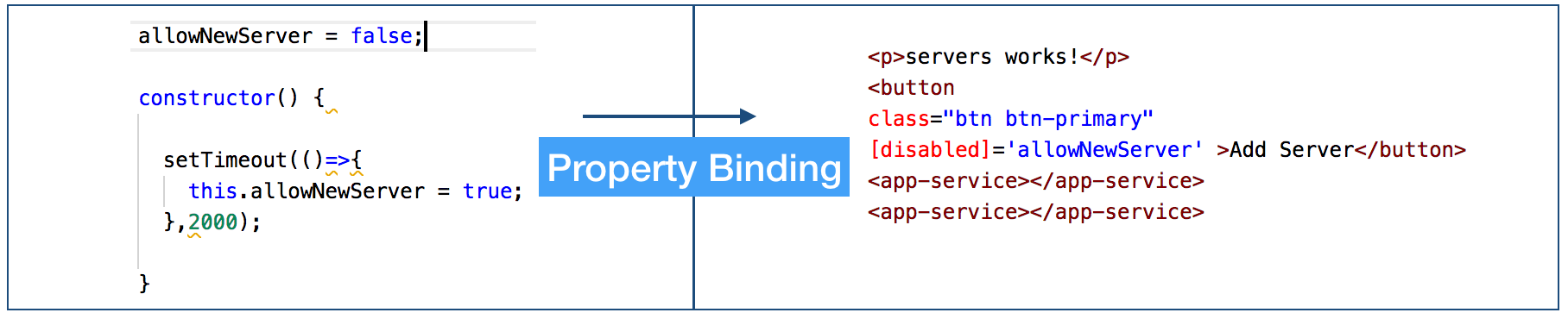
Property Binding
Now, the expression use brackets ([prop]="data"). it is used to set properties of target elements. It is one-way in because is only possible to set a value in property target from component and not to send a value from target to component. Usually, you can do a similar operation using interpolation or property. However, when setting an element property to a non-string data value, you must use property binding.

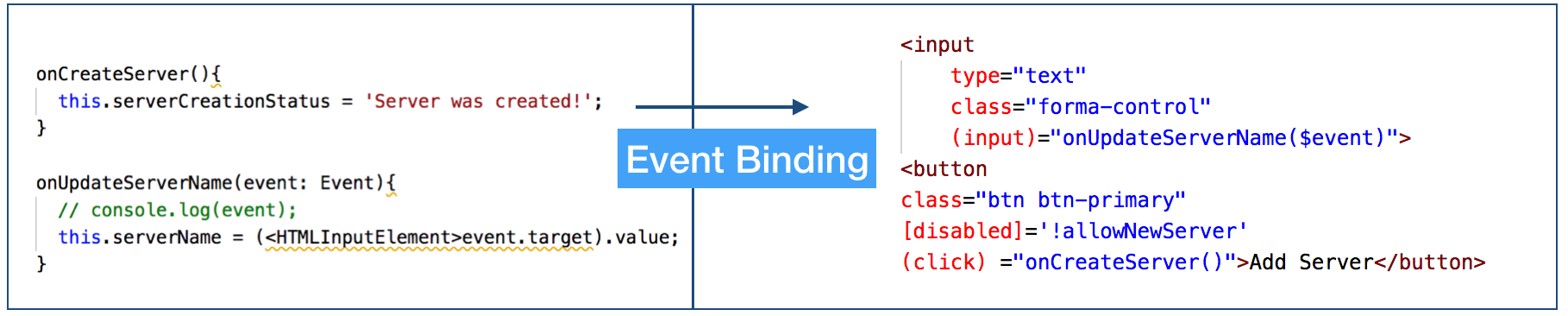
Event Binding
It is to respond DOM events ((event)="expression"). The object can be used by the component. To use the event is necessary to pass this object using '$'. The method in component can declare the type with any, which not specify the type. Or with 'Event', for example, and you should do a cast to get the value.

References
- https://www.tutorialspoint.com/angular7/angular7_data_binding.htm
- https://angular.io/guide/architecture-components
- https://angular.io/guide/displaying-data#interpolation
- https://angular.io/guide/template-syntax#property-binding
- https://angular.io/guide/user-input#binding-to-user-input-events
- https://www.tutorialspoint.com/angular7/angular7_event_binding.htm